Início / Blog / A Psicologia das Cores no Design Digital


Entender sobre a Psicologia das cores no Design Digital é um dos principais métodos para criar um projeto de qualidade.
O Design Digital é composto de diversos elementos importantes para, juntos, refletir o seu significado. Entre esses itens estão as cores, um dos mais importantes.
A psicologia das cores existe! E é através desses significados que você poderá expressar ideias, sentidos, sentimentos e ideais, sem dizer uma palavra. Por esse motivo, antes de escolher aleatoriamente as cores do seu design, identidade visual ou projeto, estude sobre as cores e os sentimentos que você quer transmitir.
Um exemplo muito clássico é a cor vermelha ser usada em marcas de comida. É uma cor forte, que preenche os ambientes, e que promove a sensação de urgência nos consumidores, perfeito para os fast foods que vendem não só lanches, mas também vende a facilidade e rapidez de entregar a comida.

Psicologia das cores
No livro “Psicologia das cores” a autora pesquisa e comprova que sentimentos e cores não se combinam por acaso, são vivências comuns, dentro de cada cultura, que influenciam a linguagem e o pensamento.
O livro afirma que para construir um projeto é preciso criatividade, um terço desta é formado por talento, um terço por influências externas e um terço de conhecimentos aprendidos. Portanto, quem confia apenas nos próprios talentos e percepções, pode sim fazer um belo trabalho, porém estará sempre atrás de quem possui além disso, estudos aprofundados sobre as cores, sabendo usá-las de maneira bem direcionada para poupar tempo e esforço.
Cores na arte
Um grande exemplo no mundo artístico é a cor azul usada para representar a tristeza e a melancolia. Picasso, após a morte de seu amigo Carlos Casagemas, por suícido, iniciou a sua “fase azul”, que durou de 1901 a 1904. As principais pinturas do artista nessa época eram ladrões, pessoas jogadas na rua, velhos e doentes, todos pintados com tons e camadas da cor azul.

A fase azul termina e dá início a fase rosa quando Picasso conhece Fernande Olivier, uma modelo por quem o pintor se apaixonou. Mais uma vez utilizando a teoria das cores, diferente do vermelho que é a paixão voraz, o rosa é o amor inocente, no qual Picasso faz pinturas mais etéreas e floridas.

Cores no Design
Mas como as cores agem no design? Porque, no fim, cada cor pode ter duplo significado. O mesmo vermelho pode ter efeito erótico ou brutal, nobre ou vulgar. O mesmo verde pode ser a natureza calmante ou o veneno fatal.
E é aí que entra o “Acorde cromático”: Nenhuma cor, em uma construção visual, é apresentada sozinha. A cada efeito intervêm várias cores, saber combiná-las para dar sentido ao seu projeto é essencial no mundo do design.
O contexto é o critério que irá revelar se uma cor será percebida como agradável e correta ou errada e destituída de bom gosto.
Mas o propósito do uso das cores no design não param apenas nos sentimentos que você quer transmitir. A importância delas também se aprofundam em temas como legibilidade, acessibilidade, hierarquia visual, culturas e contextos.
Contrastes Visuais
Escolher combinações de cores adequadas é essencial para garantir a legibilidade do texto e a usabilidade geral. Contrastes apropriados entre texto e fundo facilitam a leitura e navegação. Além disso, é importante garantir que pessoas de baixa visão ou com daltonismo conseguirão utilizar seus sites e produtos, dessa maneira, você deve ficar atento.
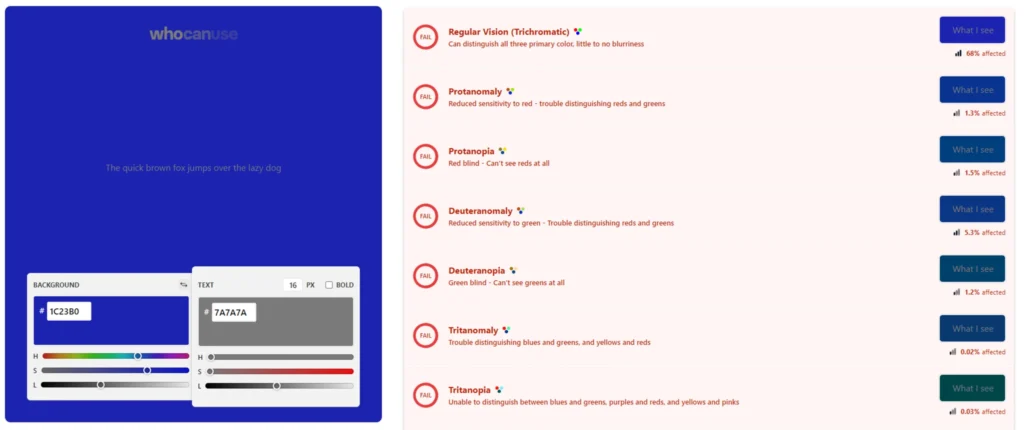
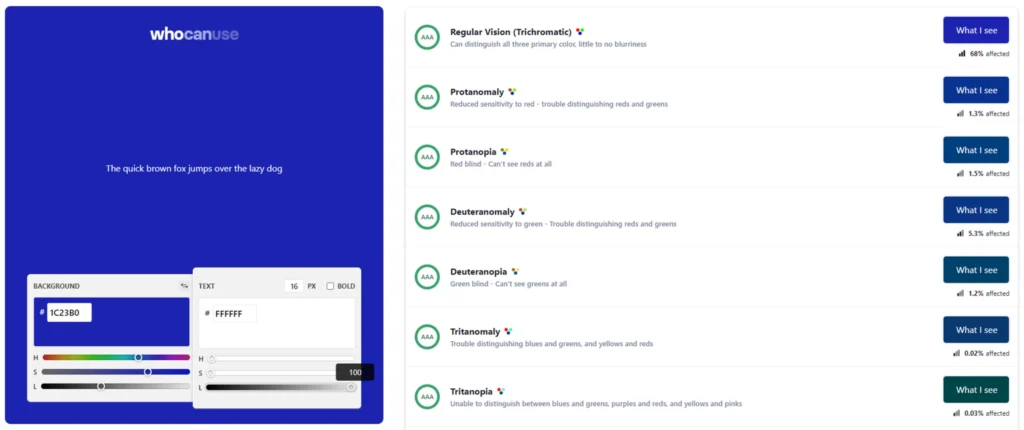
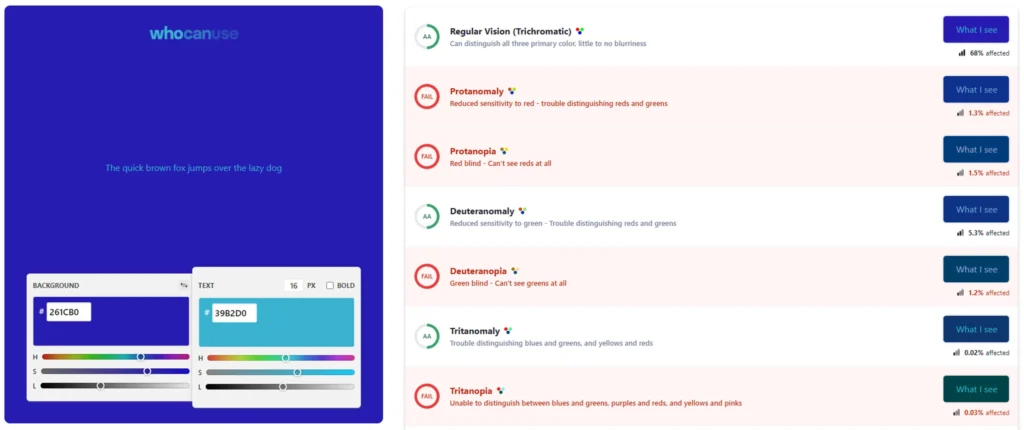
O site “WhoCanUse” é uma potente ferramenta que possibilita o designer a compreender como o contraste das cores afetam diferentes pessoas com deficiência visual, desde daltonismo, até catarata e glaucoma.
No exemplo abaixo, o fundo azul com a tipografia cinza falhou em todas as porcentagens de escalas de visão.

Agora, o mesmo fundo, mas a tipografia em branco, as porcentagens ficam positivas em todos os casos.

Além disso, existem casos em que o contraste entre as cores da tipografia e do fundo são aceitáveis para quem tem a visão regular, porém não para quem tem algum tipo de limitação visual.
No caso abaixo, as letras azuis claro no fundo azul escuro podem ser vistas por alguém sem limitações, porém falham no teste de contraste para quem tem protanomalia, protanopia, deuteranopia e tritanopia.

Pensar em todas as pessoas na hora de construir um bom design é essencial! Pois um bom design é aquele acessível a todos.
Hierarquia visual
No caso da hierarquia visual, as cores são usadas para estabelecer uma hierarquia visual, guiando os usuários através do conteúdo de uma forma lógica e intuitiva. Elementos mais importantes podem ser destacados com cores mais fortes.
No fim, existem diversos fatores que você deve pensar na hora de selecionar as cores para seu design digital e gráfico, identidade visual, e etc. Deixar que um profissional da área, que entenda sobre cores, faça isso por você é a saída ideal.
Aqui na Aigen construímos as melhores soluções digitais para seu negócio. Entre em contato e vamos conversar sobre todas as cores do seu projeto. ❤️🧡💛💚💙💜🤎🖤
Gostou do nosso conteúdo sobre a Psicologia das Cores no Design? Visite nosso blog! Lá temos diversos conteúdos interessantes sobre as áreas de Design, Marketing e TI.