Início / Blog / Hierarquia Visual e Padrões de Escaneamento em Interfaces: Como funcionam?

Hierarquia Visual e Padrões de Escaneamento em Interfaces: Como funcionam?
CuriosidadesDesign
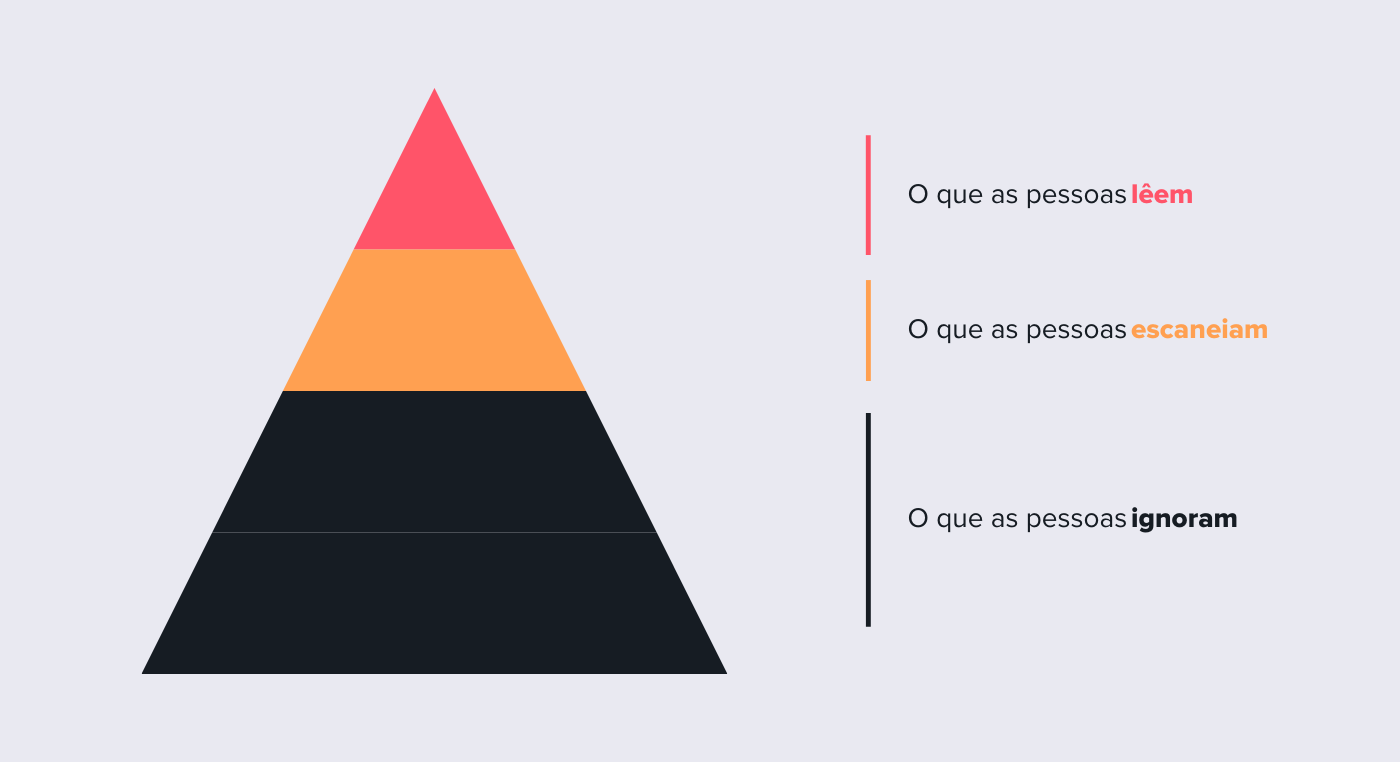
A forma como as pessoas veem um site influencia diretamente na percepção das informações. Nem todo cliente lê tudo o que aparece na tela, por isso é essencial destacar os dados mais importantes. A hierarquia visual e os padrões de escaneamento ajudam a guiar o olhar e facilitam a navegação. Entenda como fazer isso neste blog!
Os visitantes de sites, públicos de interfaces e de produtos digitais não leem as páginas, eles as escaneiam. Ou seja, isso significa que os olhos geralmente seguem uma lógica de análise e visualização rápida geral de telas e materiais online. Por isso, muitos profissionais de UX e UI estudam e analisam esse padrão.
Ele leva o nome de “padrão de escaneamento”.
Assim, ao conhecer um pouco da lógica por trás desse “scan” feito pelos públicos de materiais online, no momento da montagem da interface (seja ela uma tela, um site, ou até mesmo algum outro produto digital), é importante fazer uso da hierarquia visual para dar mais destaque às informações principais. Portanto, saber sobre os padrões de escaneamento, torna possível destacar de maneira certeira as informações principais e passar a quem vê a tela a mensagem desejada de maneira efetiva (eficiente e eficaz).
Existem diversos tipos de padrão de escaneamento, mas os dois mais comuns no ocidente são: o F-pattern e o Z-pattern. Entenda mais sobre cada um no texto abaixo:
F-Pattern:
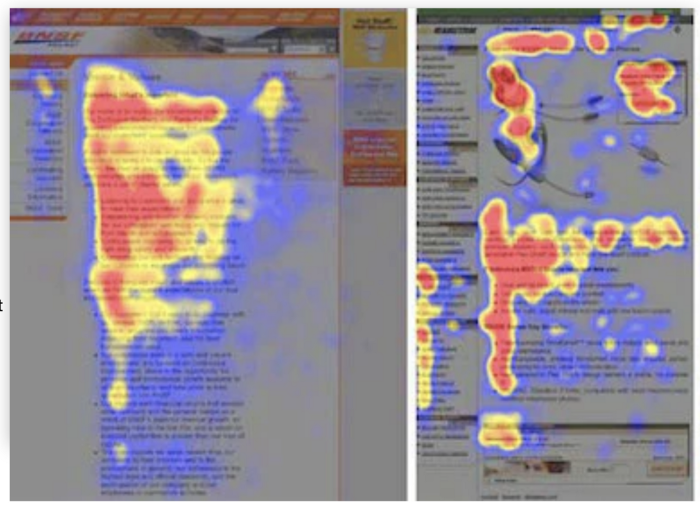
Padrão de escaneamento que acontece em interfaces que tenham mais textos. Observe na imagem abaixo o mapa de calor de como a leitura ocorre em páginas assim:

Fonte: Medium
Primeiramente, o que acontece é que o usuário começa o texto da página com bastante atenção, vai até o fim da linha, na leitura, e desce para a próxima. Logo, o foco se perde e o mapa de calor da leitura fica parecido com um “F”, onde algumas linhas do começo tem mais atenção, mas, do meio para o final, só o início de cada linha é observado.
A partir dessa análise, o grupo Nielsen Norman Group (especializados em realizar pesquisas voltadas para UX) fez algumas observações:
- Raramente ão lidas todas as palavras de seu site;
- Se seu texto não tiver atrativos visuais (como tópicos, negrito, citações, imagens), ele será lido em F-Pattern.
Se o conteúdo para a página é grande, adapte-o com algumas dicas abaixo e aumente a chance de uma melhor leitura:
- corte o conteúdo repetitivo ou irrelevante do texto;
- faça as primeiras palavras serem bem atrativas, para gerar curiosidade para o resto do conteúdo;
- Use títulos e subtítulos para dividir o texto;
- Realce palavras importantes com negrito;
- Use numeração ou bullets para facilitar a leitura.
Além da leitura em F-Pattern, existe também a leitura em Z-Pattern, que é o outro padrão mais comum:
Z-Pattern
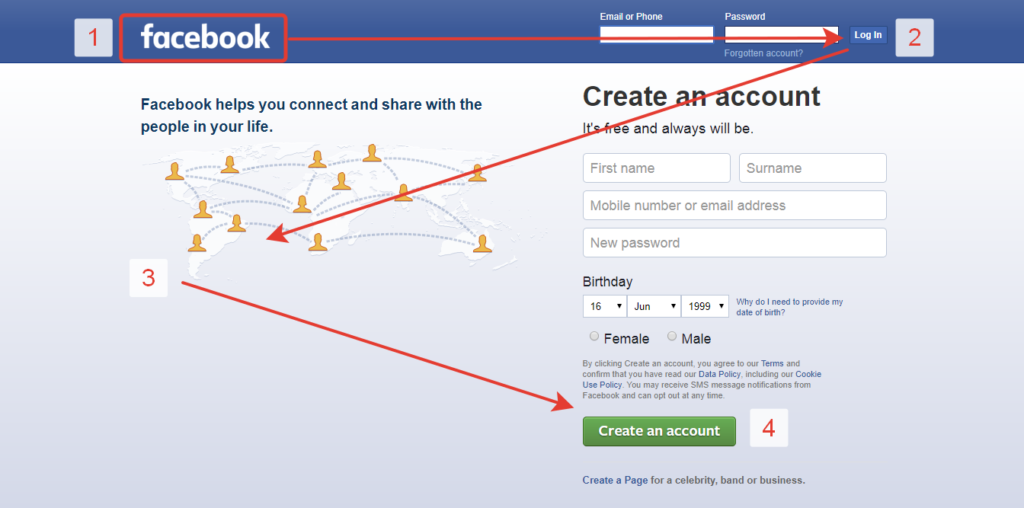
A leitura em Z-Pattern geralmente acontece em interfaces que apresentam pouco texto. Desse modo, a leitura funciona da seguinte forma: 1 – da esquerda para a direita; 2 – Do canto superior direito para o inferior esquerdo; 3 – Do canto inferior esquerdo para o canto inferior direito, como na imagem abaixo:

Fonte: UXplanet
Esse padrão é recorrente em interfaces que não possuem textos corridos e tem informações agrupadas. A partir dessa lógica, é possível agrupar as informações mais importantes tendo em mente quais serão visualizadas primeiro e em que local da tela.
Duas dicas principais para o sucesso nessa comunicação são:
- Ordene as informações de maneira lógica, para facilitar o escaneamento;
- Entregue o que o usuário quer ver no local onde ele deseja visualizar aquela informação.
Conheça um pouco mais sobre Hierarquia Visual e padrões de escaneamento! Assim, as suas interfaces serão montadas de maneira que a visualização das informações seja lógica e rápida pelo usuário, e informações importantes terão destaque e serão percebidas por ele.
Conte para gente se você já conhecia os padrões de escaneamento e as especificações da hierarquia visual! Quem cuida dessa análise e estratégia aqui na Aigen são nossos Designers Gráficos. Clique aqui e conheça mais sobre essa área da Aigen.
Além disso, visite nosso blog completo. Clique aqui.